Images are a great way to enrich the content of an email and create an engaging design.
Add New Image
- Once a campaign has been started, locate where in the email an image should be placed.
- On the block above where the image should be placed, hover over the block and press the "Add Block" button on the bottom right side of the block.

- In the pop-up window, select the appropriate block, and use the "Hero Image" block for an image.
- Press the "Select" button.
- A placeholder box will appear in the email (below the Add Block button that was pressed), hover over the new placeholder box and press the "Edit" button in the bottom left corner of the block.
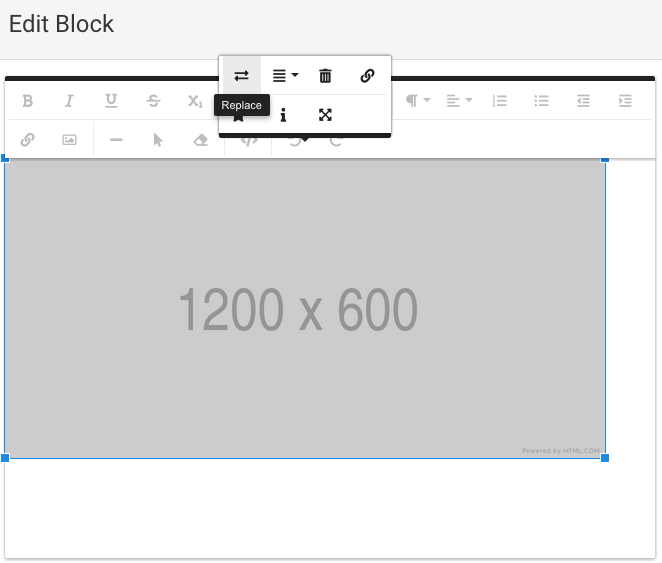
- In the pop-up window, click on the placeholder image to highlight it, and a small window with icons will appear.
- Click the double-arrow icon, which will say "Replace" if the mouse is hovered over it.
- Upload the new image and press the "Save" button.
- Press the "Save" button in the top right of the email.
Note: The placeholder image is 1200 pixels wide by 600 pixels high. This size and the 2:1 ratio, are recommended for emails however other image sizes can be used. The maximum file size is 1MB to prevent delivery issues.

Replace Existing Image
- Locate the image to be replaced within the email.
- Press the "Edit" button on the bottom left corner of the block.
- In the pop-up window, click on the image to highlight it, and a small window with icons will appear.
- Click the double-arrow icon, which will say "Replace" if the mouse is hovered over it.
- Upload the new image and press the "Save" button.
- Press the "Save" button in the top right of the email.
Before Activating Email
- Verify the new image's responsiveness by selecting the mobile, tablet, and desktop icons under the "Views" section to preview how the email looks on mobile, tablet, and desktop devices.
- The "Send Test Email" button can be used to send this email to the email address that is typed in the pop-up box.
Note: A video cannot be uploaded to display in an email. However, an image or text can be linked to go to a video.
