The Footer Editor makes it easy to add text and graphics to the bottom of website pages.
Footers are commonly used to provide easy access to key information about your business, such as address, phone number, and key shopping and informational categories.

Adding a New Footer (Navigate to Website > Footer Editor)
- There is one type of footer you should be using, responsive, and it is set as the default when you choose Add New Footer.
- Responsive: This footer gives users the best possible experience and will match the rest of your site more cleanly and intuitively.
- A responsive footer will be easily navigable for mobile, tablet, and desktop users, and features the same editing tools as our Responsive page/Home Page editor.

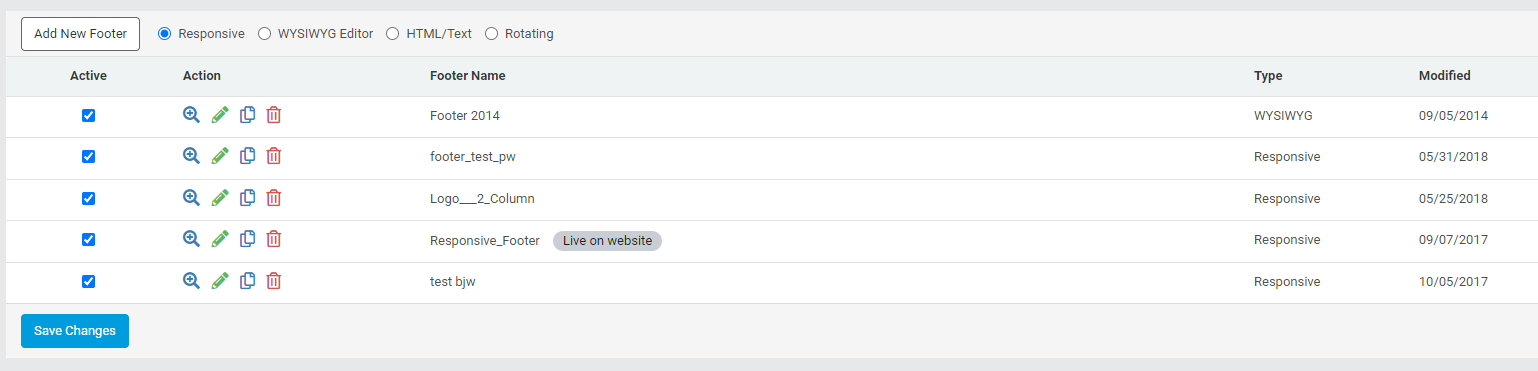
Activating & Deleting Footers
-
To make a footer active click Footer Editor, select a footer(s) from the list, and place a check in the Active box next to the desired footer(s)
-
Click Save Changes.
-
-
Multiple footers can be active at the same time, but only active footers may be selected to appear on the website.
-
Activating a footer does not automatically make it appear on the website.
-
To display the footer on all pages of the website select the footer in Settings > Website > Site Settings.
-
-
To select a Footer to display on a single page edit the individual page properties.
-
To delete an existing footer click Footer Editor, select the footer from the Footers list, and click the Delete icon.
Best Practices
- Keep the footer simple and easy to read.
- The footer should not draw attention away from the main message on the page.
- Suggested footer elements include links to the following pages:
- Store contact information
- Privacy policy
- Shipping/return policies
- Directions & Hours, which link to the store location page
- A copyright statement.
- Social media icons
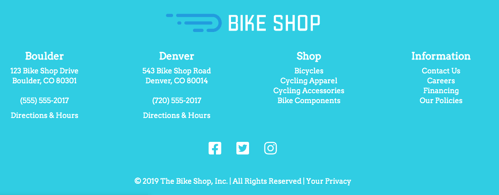
For stores with a single location, we recommend three columns: location and contact information for your shop, shopping links, and informational links on your website.
A separate content block row for social media icons is also a good idea.
