Customizing Your Checkout Display.
Site Checkout
- Begin by navigating in Admin to Settings > Website > Checkout settings.
- The secure checkout header displays the store logo uploaded in Settings > Website > Store Information.
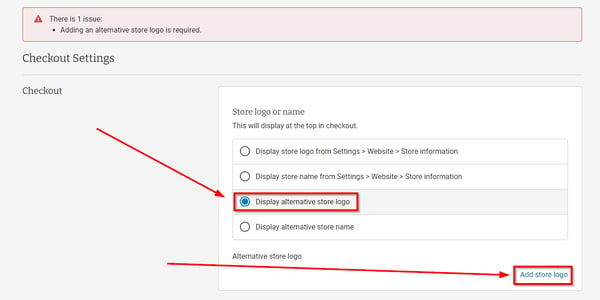
- If the default logo does not display well, click "Display alternative store logo" and then "Add store logo" and follow the on-screen instructions to upload a new logo.

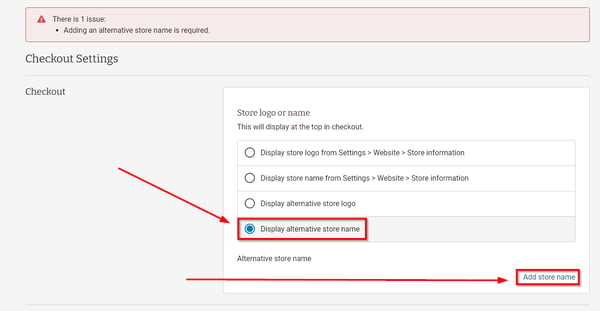
- If, instead of a logo, you'd like to display a store name other than the one in store information, click "Display alternative store name" and then click "Add store name".

- For continuity, we recommend using the same logo as on the rest of your site.
- If your logo is largely white on your main site, you may need to use an alternate color version.
- This maintains consistency throughout checkout and reassures users that they have not been redirected.
For security reasons, the secure checkout pages cannot contain any custom HTML code and therefore cannot display a custom banner like other parts of the website.
